在撰写文章时,为了解释某个名词,我们通常会用到括号,但这种注解方式并不利于阅读,会使人们的阅读过程被生硬地打断。这时候,我们就会想到利用「脚注」(footnotes),如此一来既能解决注解问题,又方便阅读。
令人欣喜的是,Wordpress允许撰文者添加「脚注」。在Markdown写作过程中,实现方法如下。首先,在需要标记脚注文字的后面增加一个方括号,方括号中的内容必须以^开头,再接着是数字、字符串标记,形如:
Footnotes1 have a label2 and a definition[^!DEF].
接着,在文件的任意地方,你可以把这个脚注的内容定义出来:
应该说,用Markdown来添加脚注还是很方便的。
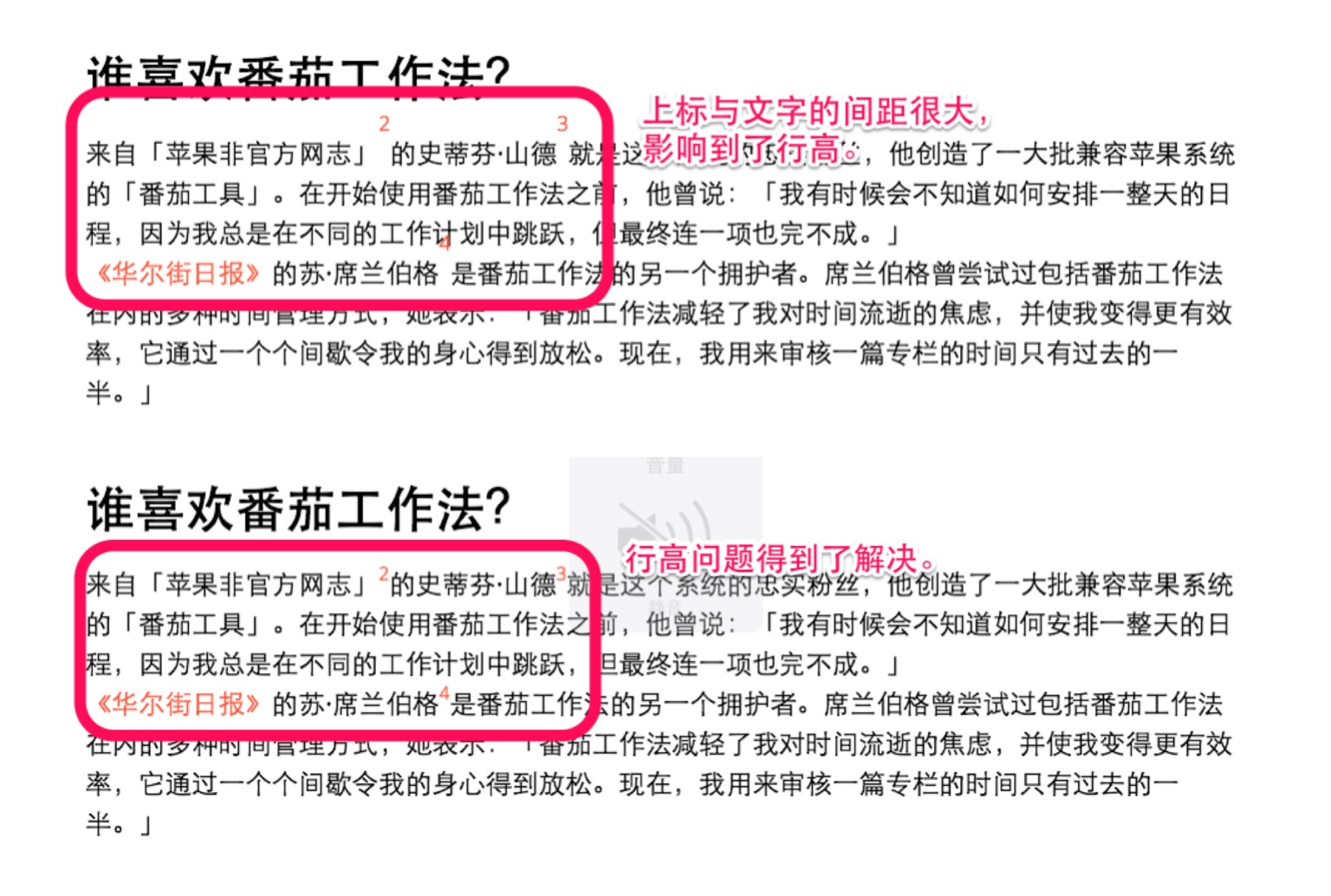
然而,在某些针对西文字母开发的主题中,中文字符的上标往往会像题图显示的那样溢出,继而影响行高或压到上一行的文字,这简直是无法容忍的事情。
要解决这一问题,最方便的办法是重新定义CSS文件中的sup3字段。
我的配置如下:
sup,
sub {
font-size: 70%;
height: 0;
line-height: 0;
vertical-align: text-top;
position: relative;
}
sup {
bottom: -0.5em;
}
sub {
top: 0.4em;经过这番修改,结果便如题图下方所示,上标溢出问题被妥善解决。